We just shipped a small but exciting new feature today: content pages in the Studio. On the content page, you can put text, images, embedded videos, even HTML. It’s a great way to add extra information, a privacy policy, or add rich website content.
HOW TO ADD A CONTENT PAGE
In the Visual Website Editor for your Studio Website, look for the “+” button. Click it and you will see an option to add a Pickaxe, a Content Page, or a Folder. Choose Content Page.
HOW TO EDIT A CONTENT PAGE
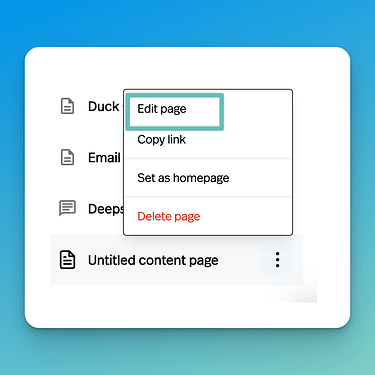
To edit a Content Page, simply click the three dots next to it. Then select “edit”
When you first create a Content Page there will be a filler title/content. Click on it to start editing. The Content Pages are by default markdown, meaning you can lightly formatted/stylized text and add images and videos.
You can add new blocks of content to a Content Page at any time. Just click the “Add a Section” button on the right-hand menu. You will be able to choose between adding a markdown section or an HTML section. In this right-hand menu you can even upload a custom icon for the Content Page.